Google Evac
Total evacuation pre-plan system
Total evacuation pre-plan system
After conducting field research and interviews at a NYC Bugout meeting, I learned that people have become more concerned about their family’s safety after Hurricane Sandy. They also wanted to know the best way to get out of the city, since it is an island with limited routes of evacuation in times of emergency.

During my online research on evacuation itself, I have learned that an uncontrolled mass evacuation can cause even more problem during an emergency evacuation. Congestion is inevitable, and it can create unnecessary fear or chaos among people.


I chose Google as my partner corporate because it has one of the best and most-used map application with an advanced algorithm to find less congested route.


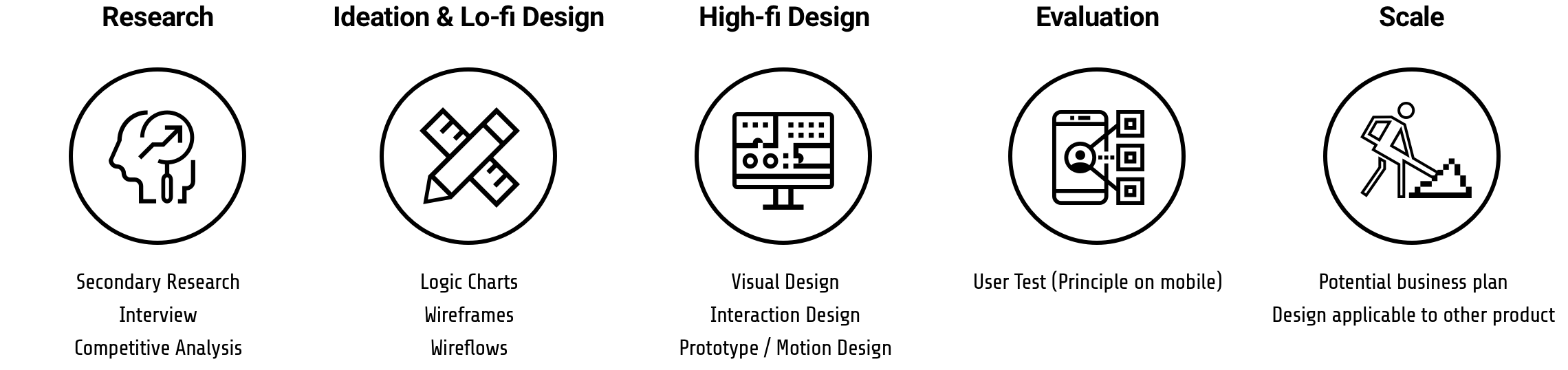
I conducted both secondary and qualitative research (interview & field research) for this project. In secondary research, I learned that people are less motivated to evacaute due to lack of risk-information interaction. In the qualitative research, I have learned that people tend to evacuate as a group, with their loved-ones (family, friends, etc).



With insights gained from research, learning about the Hurricane Sandy evacuation, and people’s general concern, I searched for solutions that were already available.
This app alerts users when there’s a danger near locations selected by the user. It also shows people which areas are affected. However, not all information on the app is relevant or significant to guide real-time evacuation.
People can learn where the flood zones are at in NYC, and pre-plan. However, this information is hard to reach during an emergency evacuation, and it’s not practically helpful during evacuation.

Before I jumped into design, I built logic charts in order to keep the right hierarchy and ensure optimal user experience.
After completing the logic flows, I created matching wireframes to construct wireflows and ensure logics can be done within the boundaries of a smartphone screen.
During hurricane evacuation, Google Maps will show flood zones, so users can see the danger and safety zones.
In this flow, Google Evac explains its core functions: Safe House, Randevu Point, and Share Warning.
Evac Group allows users to set people they want to evacuate with from their contacts.
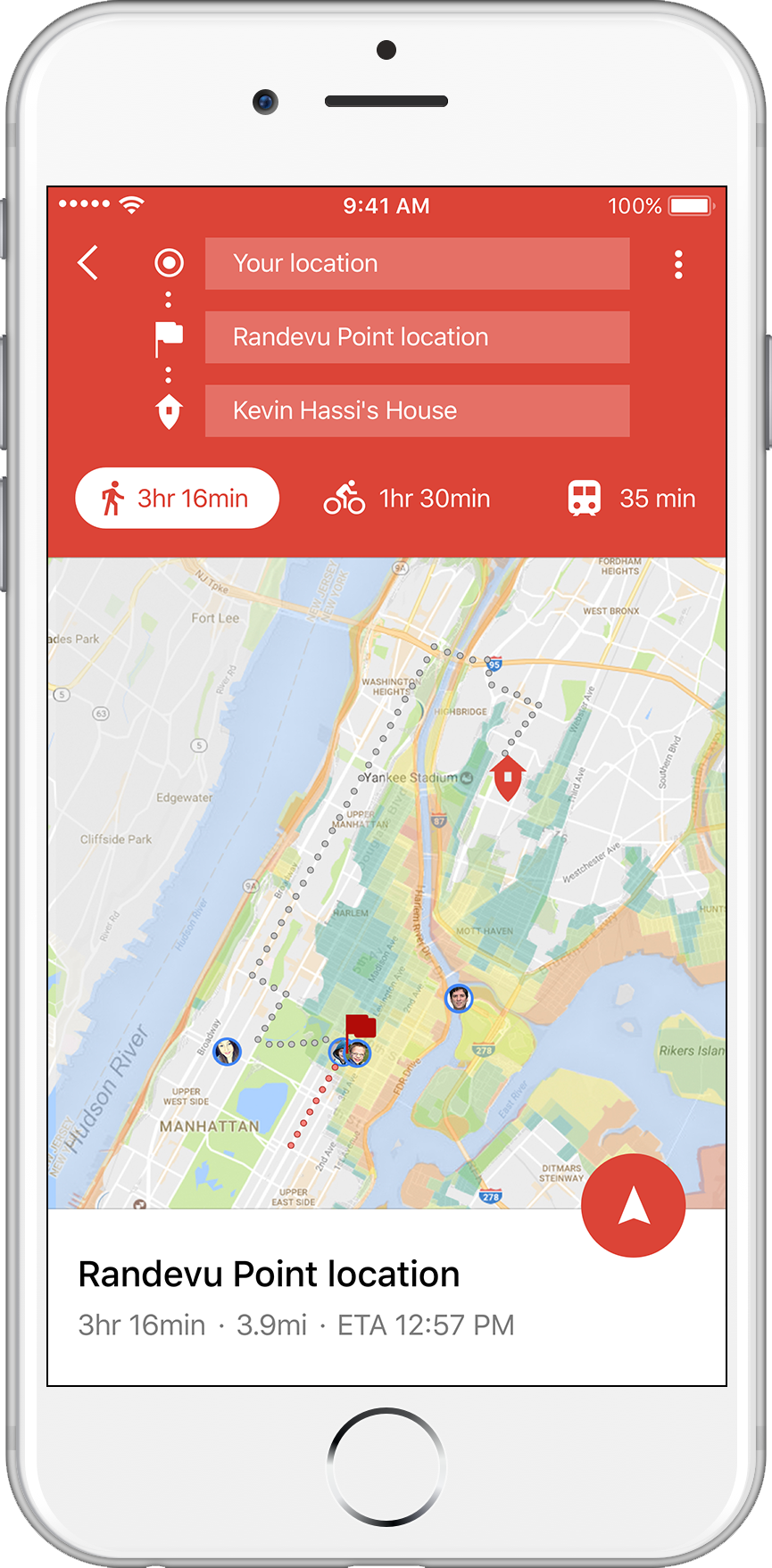
At the time of evacuation, if the group members are dispersed at different locations, the randevu point will be set at a safe place for all members to assemble.
Based on the set home address, Google Evac will scope the user’s travel range and the best Safe House location.
A Safe House can be the user’s family or friend’s house. According to the interviews I had conducted, people prefer to evacuate to the houses of people they know, instead of hotels or public shelters. Once the user sets a safe house, Google Evac sends a verification message to the place’s owner in order to get consent confirmation. Google Evac also sends a notification message when the user is in route to that location.
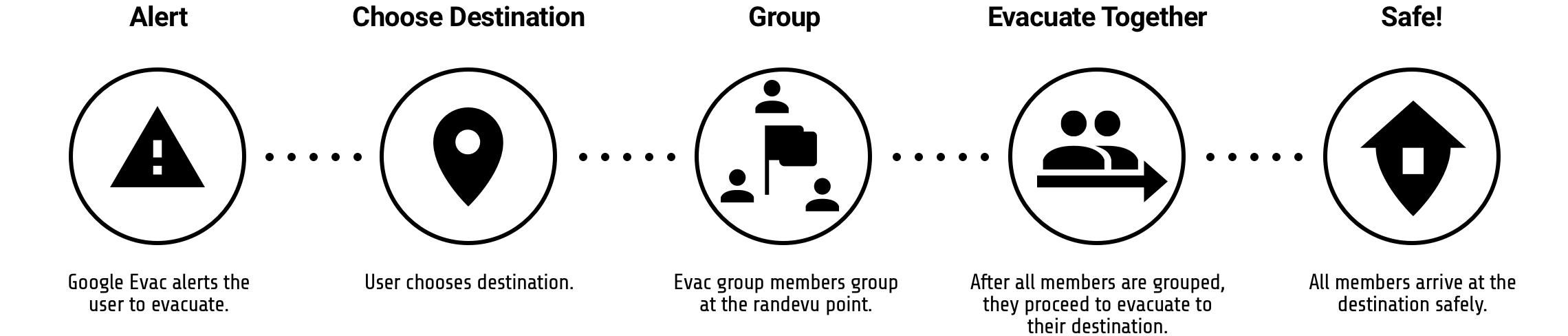
Hurricane alert!
Google Evac always notifies the user whenever there is a danger near him or her and an evacuation is necessary.
User can begin his or her evacuation by tapping on the search bar as this has always been done in Google Maps. I wanted to leave this “already well adapted” behavior pattern to optimize the evacuation process.
Once the search bar is tapped, Google Evac shows possible destinations, categorized by safeness. However, Safe House is more recommended than a public shelter when the two have the same safety level.
When Safe House is chosen as the destination, a message will be sent to the owner of the place in order to let him or her know that the user is evacuating to that place.
Randevu Point is always designated at the safest location for all the Evac Group members while the next route is also accounted in the calculation.
Once all the members are gathered closely, the user’s arrow icon design changes as to signify the union. If any member repel away from the group, that single person will be shown as an individual oval icon with a picture.
When the group nears destination, Google Evac asks the user to call the owner of the Safe House. This was done in-app in order to make sure that the user does not have to exit Google Maps, or Google Evac, during evacuation.
When a user is within a flood zone, Google Evac immediately notifies the user to move to a safer area.
Shared Warning is shown to the user only when it’s near the evacuation route or the user. This was done as: 1) not to overload the phone screen with the Shared Warnings irrelevant to the user or route, and 2) to keep the user’s focus on the evacuation. The whole idea of Google Evac is simple, direct, and fast.
Google Evac notifies the user if any member of the Evac Group has not initiated his or her evacuation.
Share Warning button appears when the user swipes up the bottom action bar. As the main focus of Google Evac is to evacuate the user, I have separated this button from the main screen, leaving only UIs that are needed during evacuation.
This flow shows another user receiving a warning that is shared by the above user. After going through the picture, detail, and other people’s chat and reactions, the user decides to take a detour for safety.
During research, I learned that there is a big chance internet access will be limited at the time of a natural disaster. Below are possible solutions to this problem.
In case of internet cut-off during emergency, Google Evac automatically pre-downloads possible routes to the Safe Houses and local public shelters, creating an offline app.
Offline notification button will appear on the screen when the device has lost its internet connection. User can know what functions of Goolge Maps are limited during this time, and access the downloaded map.
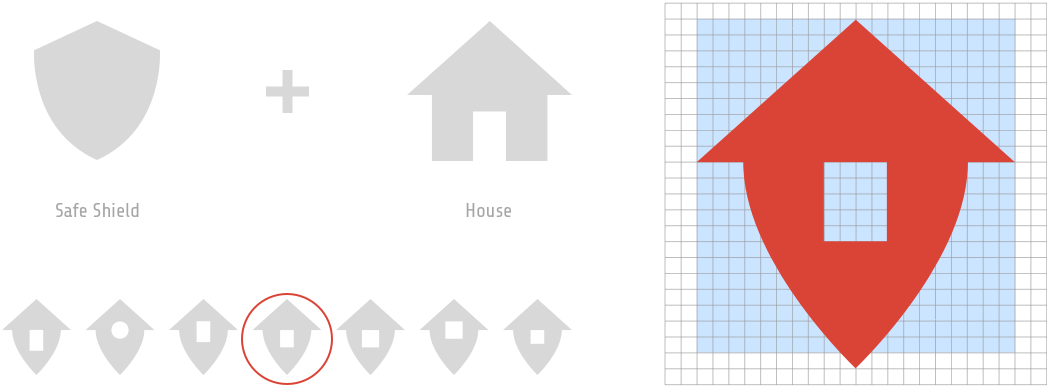
As the Safe House and the Share Warning are new terms within the Material Design ecosystem, I have created an icon for each. For the Safe House, I have combined a shield icon on the house icon to put an emphasis on the safeness. The bottom tip of the shield also matches the bottom tip of the usual, red place icon in the Google Maps app.

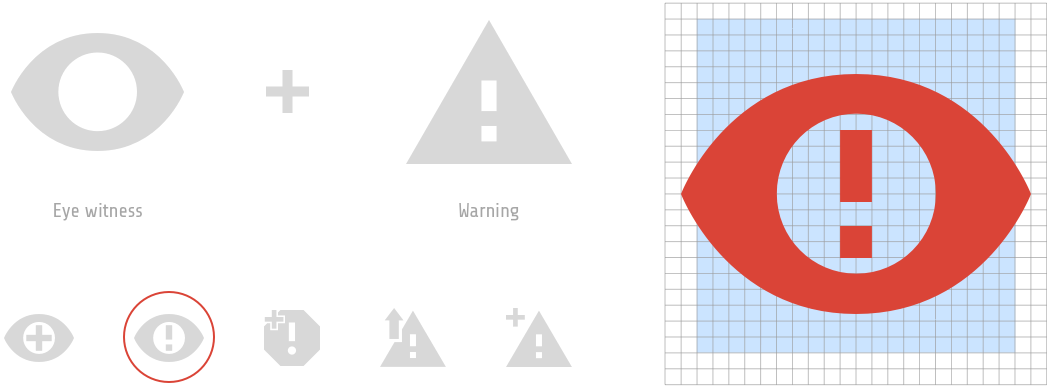
For the Share Warning icon, I combined an eye icon on the warning icon. Originally, I was going to follow the original shape of the warning icon from the Material Design, but I eventually focused on the eye symbol as I believe it would be more "personal" to the users. I wanted the users to share a warning whenever they see/witness any danger during their evacuation.

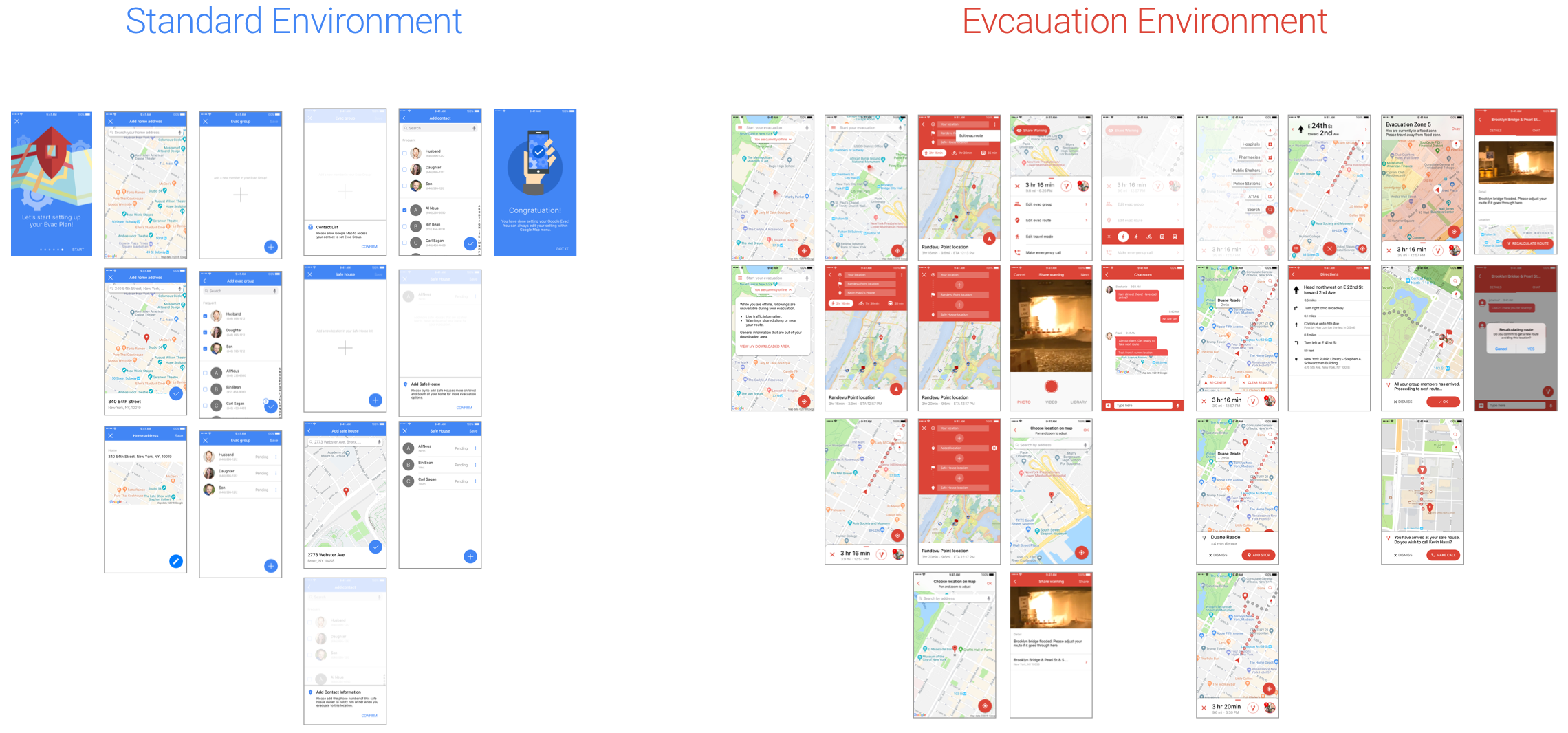
During the time when evacuation isn’t needed, the enivronmental color of Google Maps is blue, its original color; however, during evacuation, the environmental color changes to red to indicate that Google Evac is activated.

This is a side project that can be done within Google Express. Many survivalists have a bug-out bag, which contains various survival supplies like tools and food. The idea is to keep track of any items like food that have expired.
This could generate e-commerce revenue in Google Express and search ad revenue in Google.
Next step would be to access a user testing to check the UI/UX accuarcy and develop from the gathered data.
During this project, I learned how field research can shed light on other people’s profound perspective. As someone who needs to be empathetic in order to produce good design, I benefited from interacting with the actual target audience rather than just researching online.